配置 Swagger UI¶
你可以配置一些额外的 Swagger UI 参数.
如果需要配置它们,可以在创建 FastAPI() 应用对象时或调用 get_swagger_ui_html() 函数时传递 swagger_ui_parameters 参数。
swagger_ui_parameters 接受一个直接传递给 Swagger UI的字典,包含配置参数键值对。
FastAPI会将这些配置转换为 JSON,使其与 JavaScript 兼容,因为这是 Swagger UI 需要的。
不使用语法高亮¶
比如,你可以禁用 Swagger UI 中的语法高亮。
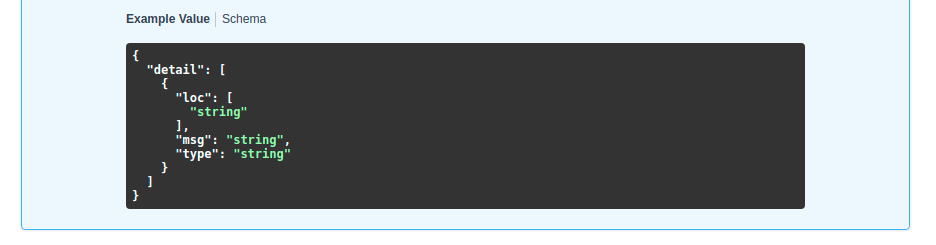
当没有改变设置时,语法高亮默认启用:

但是你可以通过设置 syntaxHighlight 为 False 来禁用 Swagger UI 中的语法高亮:
from fastapi import FastAPI
app = FastAPI(swagger_ui_parameters={"syntaxHighlight": False})
@app.get("/users/{username}")
async def read_user(username: str):
return {"message": f"Hello {username}"}
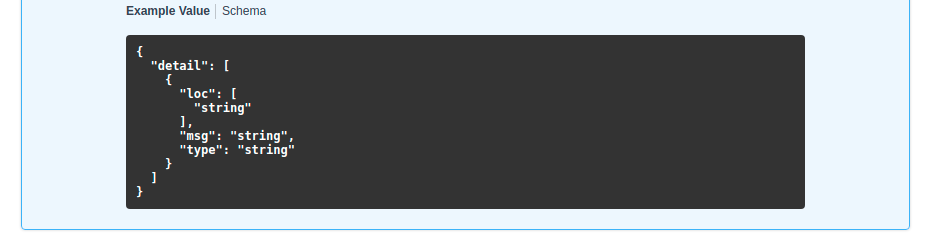
...在此之后,Swagger UI 将不会高亮代码:

改变主题¶
同样地,你也可以通过设置键 "syntaxHighlight.theme" 来设置语法高亮主题(注意中间有一个点):
from fastapi import FastAPI
app = FastAPI(swagger_ui_parameters={"syntaxHighlight.theme": "obsidian"})
@app.get("/users/{username}")
async def read_user(username: str):
return {"message": f"Hello {username}"}
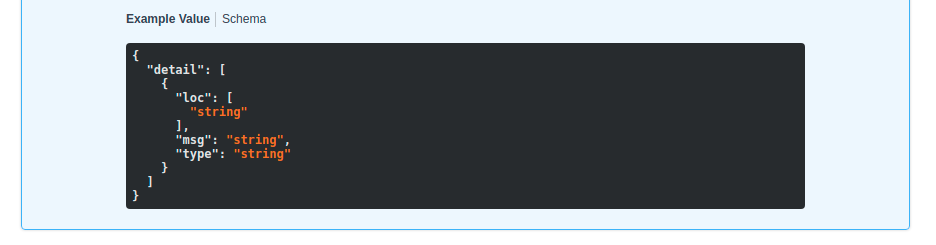
这个配置会改变语法高亮主题:

改变默认 Swagger UI 参数¶
FastAPI 包含了一些默认配置参数,适用于大多数用例。
其包括这些默认配置参数:
swagger_ui_default_parameters: Annotated[
Dict[str, Any],
Doc(
"""
Default configurations for Swagger UI.
You can use it as a template to add any other configurations needed.
"""
),
] = {
"dom_id": "#swagger-ui",
"layout": "BaseLayout",
"deepLinking": True,
"showExtensions": True,
"showCommonExtensions": True,
}
你可以通过在 swagger_ui_parameters 中设置不同的值来覆盖它们。
比如,如果要禁用 deepLinking,你可以像这样传递设置到 swagger_ui_parameters 中:
from fastapi import FastAPI
app = FastAPI(swagger_ui_parameters={"deepLinking": False})
@app.get("/users/{username}")
async def read_user(username: str):
return {"message": f"Hello {username}"}
其他 Swagger UI 参数¶
查看其他 Swagger UI 参数,请阅读 docs for Swagger UI parameters。
JavaScript-only 配置¶
Swagger UI 同样允许使用 JavaScript-only 配置对象(例如,JavaScript 函数)。
FastAPI 包含这些 JavaScript-only 的 presets 设置:
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIBundle.SwaggerUIStandalonePreset
]
这些是 JavaScript 对象,而不是字符串,所以你不能直接从 Python 代码中传递它们。
如果你需要像这样使用 JavaScript-only 配置,你可以使用上述方法之一。覆盖所有 Swagger UI path operation 并手动编写任何你需要的 JavaScript。